Embellished Icons
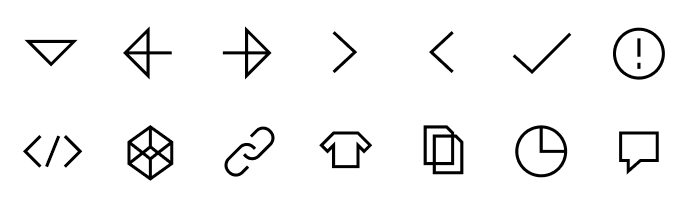
IllustrationSometimes icons need to be simple and clean. When they serve to assist in fostering quick recognition, simple is better. This is where icon libraries like Bootstrap Icons, Iconoir, and Font Awesome excel. They are monotone, made from basic shapes, and adhere to established patterns. And there are a lot of great, open source choices out there!

But…. sometimes icons shouldn’t be so simple.
When icons are used to supplement content, the basic function is similar in that they support meaning, however there is an arguably more important function: to draw attention.

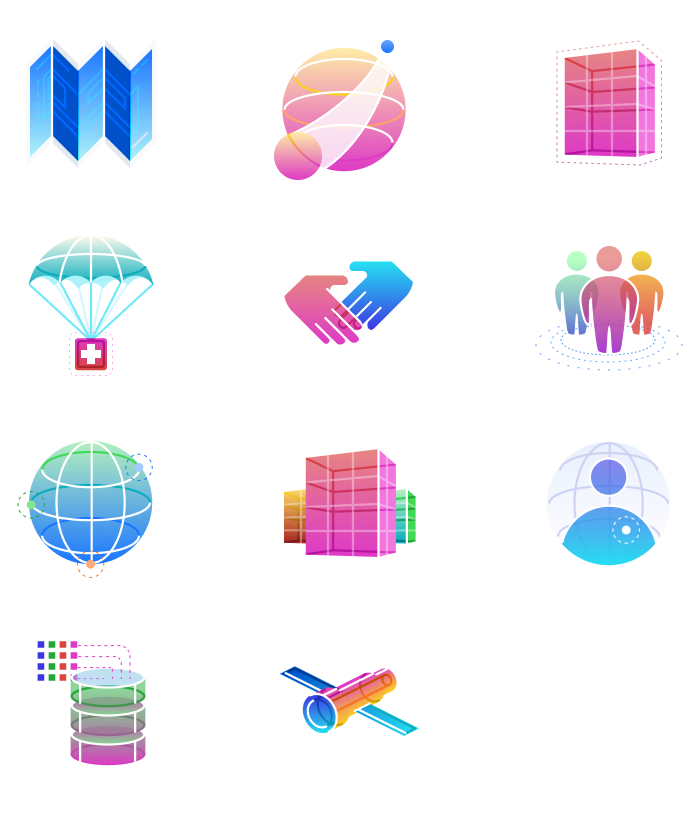
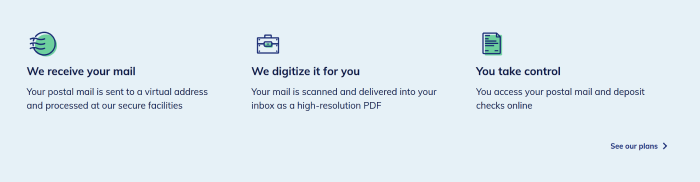
In these cases the content requires differing visual importance than straight text can afford. Enter the embellished icon. Here is a set I designed to be highly eye catching and colorful.

More flourish and detail adds flavor, supports brand cohesion, and sets an overall tone. Embellished icons are as much an illustration as they are a symbol.


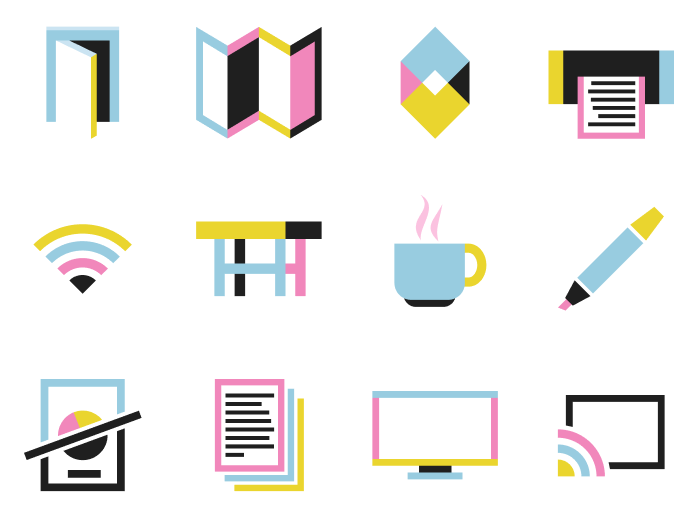
And at a certain point the lines can start to blur… illustration or icons?

More detail and color allows for more personality.

Icons are usually supportive to overall content. Embellished icons are a great way to add visual interest to an otherwise boring block of text.


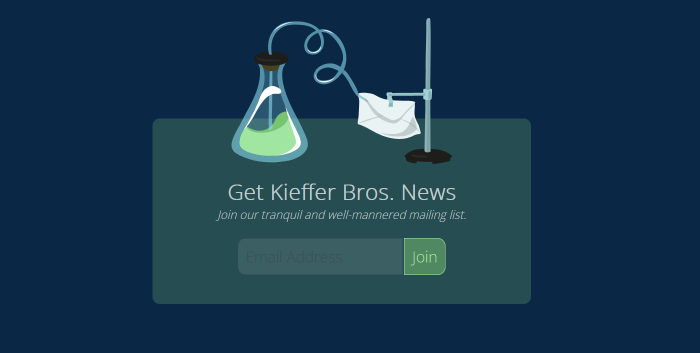
Here’s another set that was used on a marketing website.

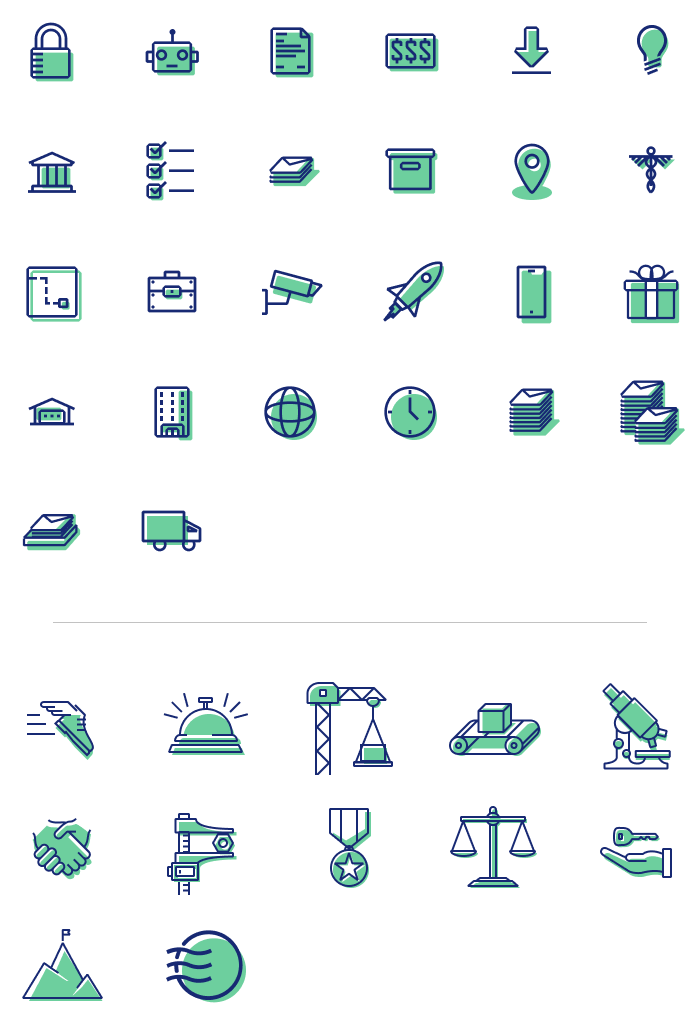
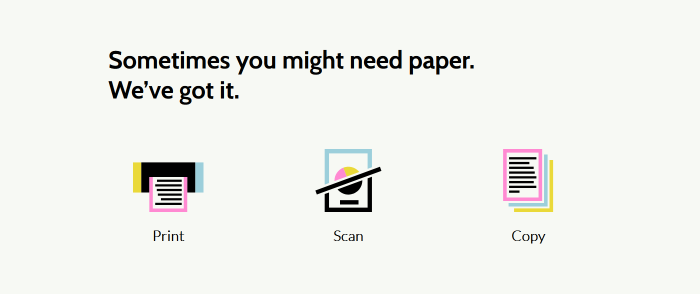
And finally, I created this set as part of a color and brand exploration.

Posted September 10, 2023